Problem: There’s no accessible, engaging platform for concerned individuals to stay informed about local missing persons cases, limiting awareness, preparedness, and community safety.
Solution: Aware is a platform to increase awareness of cold cases, enabling individuals to learn more about unresolved investigations and actively contribute to their resolution and prevention.
Impact: Aware empowers individuals to stay informed and take action on local missing persons cases, promoting a safer and more vigilant community.
Role: Research & UX/UI Design
Tools: Figma, FigJam, Google Drive, Google slides
Challenges:
One of the biggest challenges we faced was building something completely new—there wasn’t any app like Aware focused on local missing persons cases. Without a clear model to follow, we had to figure out how to make the information both engaging and easy to access. We also had to make sure the app would encourage users to take action while keeping sensitive cases handled respectfully. Balancing the need for user involvement with the sensitivity of the cases required careful thought and design decisions.
Background:
The Aware app was created to help people stay informed about local missing persons cases. We noticed that there wasn’t an easy or engaging way for concerned individuals to access this kind of info. Aware changes that by offering a simple platform where users can learn about unresolved cases and get involved. The goal is to boost awareness and community preparedness, making neighborhoods safer and more connected.
Research
Where the journey started
To design the Aware app to be more accessible and user-friendly, we conducted detailed research that included 6 user interviews, 184 survey responses, and usability testing. We engaged with concerned family members, law enforcement, and individuals passionate about missing persons cases to understand their needs and challenges. We also analyzed current accessibility standards and best practices in app design.
Understanding our users
We conducted interviews with 6 participants to understand their attitudes toward staying informed about local missing persons cases. Most importantly, we aimed to uncover what insights or experiences might encourage or discourage users from actively engaging with cold cases.
What our users shared
Affinity Diagram
The affinity diagram highlighted users' focus on accessing local safety and crime information. Many felt they were often unaware of incidents happening nearby, and noted that even Amber Alerts are rare, with no easy way to click for updates on the situation.
Key user frustrations
Concerned individuals need to stay updated on ways to stay safe, and local missing persons cases to be apprised of local safety issues because these occurrences frequently pose a threat and are often a result of miscommunication, underscoring the significance of readiness for all community members.
Define
Introducing Emily, an earnest high school educator who is committed to equipping her students and community with the information they need to stay aware and support each other. She keenly senses the weight of responsibility for their safety and overall welfare.
Meet Emily!
How can we improve Emily’s journey?
Feature Priortization Matrix
We focused on key feedback from the feature matrix to ensure content is engaging, useful, and interactive. The goal was to create an experience that keeps users informed and actively involved in local safety updates.
Competitor Analysis
Few competitors existed, and those available offered limited features. Through competitor analysis, we identified both effective and ineffective aspects, allowing us to enhance our approach by offering a fresh yet familiar experience that better raises awareness and retains users.
User Flow
For the Aware app, we focused on the user flow for reporting and tracking missing persons cases. I mapped out a flow where users can quickly browse recent cases, report a new missing person, receive updates on ongoing investigations, and share case details with others. The goal was to make the process simple, engaging, and informative, guiding users step-by-step through each action to keep them connected and involved.
Emily, a high school teacher, uses the Aware app to educate her students about local crime and safety. She shares real-time updates and tips, encouraging them to stay aware and proactive in protecting themselves and their community.
Story Board
Design
Designing the wireframes for the Aware app was a great learning experience, especially collaborating with my team. I worked closely with others to ensure the design aligned with our vision, iterating with their feedback to refine each step. Sometimes it was tough to juggle everyone's feedback with my own design ideas, but I figured out how to blend them while sticking to what’s best for the users.
Through this collaborative process, I gained confidence and improved my design skills, ultimately creating a clean, user-friendly layout that meets the app's goals.
Early stages of Card design and Notes
Mood Board
We chose a dark, detective-themed mood board to reflect the seriousness of the missing person cases and create a sense of urgency. The tone helps engage users by tapping into familiar crime-solving imagery, making the app feel immersive and purposeful.
Style Guide
Our style guide features a dark green and black base to create a serious, investigative feel, while red highlights urgency and important alerts. The use of light green and regular green adds contrast, symbolizing hope and resolution, giving the app a balanced, engaging look that reflects the nature of the cases.
Card Design Iterations
The cards are designed heavily off the original created by a detective in Florida. The red outlines on the cards are different elements of versions of the card we liked best to implement in the final card design.
Feedback
The mid-fidelity review feedback was mostly positive, with users liking the design and usability. However, they noted some inconsistencies in element sizing, the lack of a filter option for sorting cases, and cramped card info on certain pages. Now, it's time to use this feedback to iterate for the final design!
Testing
The testing phase for the Aware app was all about making sure the design met users’ needs. To ensure the app was intuitive and effective, we built a prototype using Figma and conducted usability testing with 6 participants. This helped us identify areas for improvement and refine the app to better support users in staying informed about safety and missing person cases.
The highlighted element on the left display things we saw needed changed after testing the mid-fidelity. We changed button and test sizes/fonts. Redesigned key features format and color scheme to relieve the chunkiness feel to them and got rid of screen to make the one tap experience more accessible.
Before Usability Testing
After Usability Testing
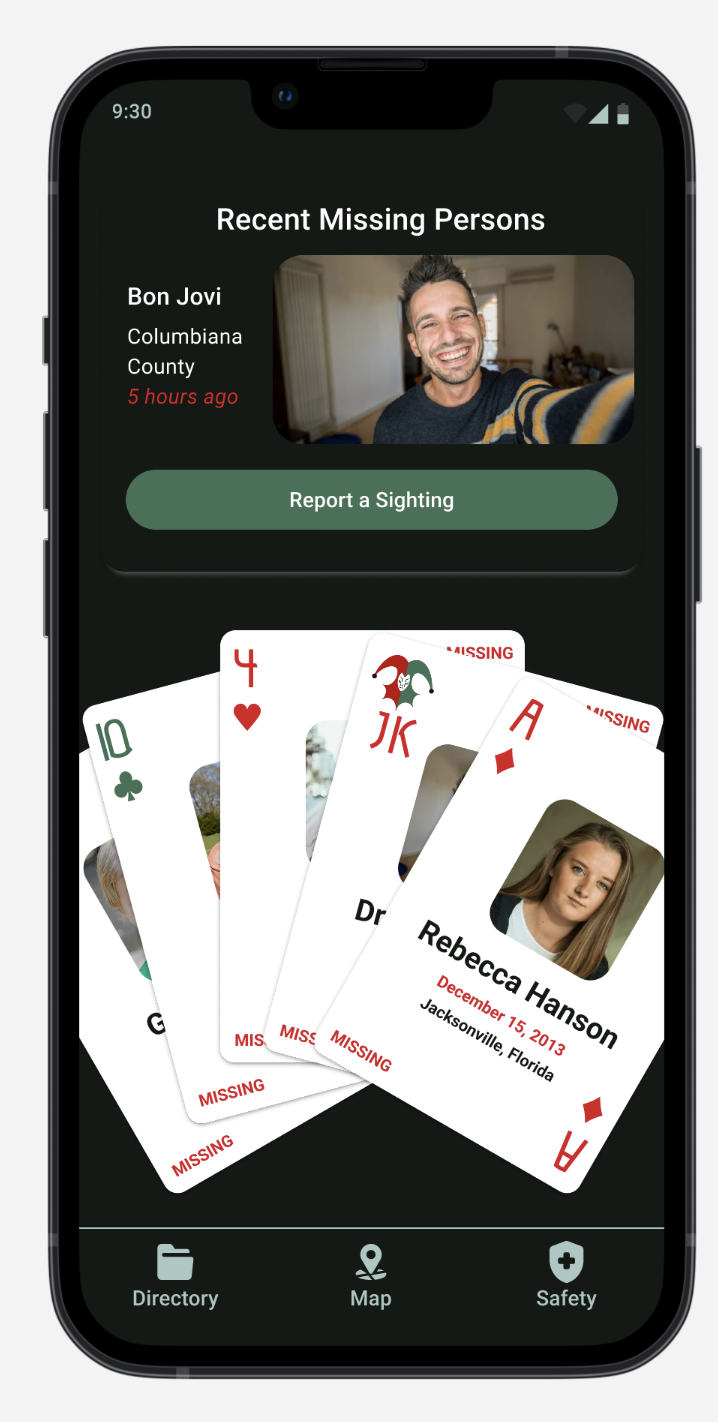
Key Features of the App
Our design journey is all about putting users first and crafting experiences that really connect with them. We’ve learned that great design isn’t just about looking good, it’s about making people feel like the product was made for them.
Through every project, whether it was through research, testing, or tweaking the smallest details, We focused on creating something that feels natural and meaningful to use. Every step taught us to listen more, adapt quickly, and never stop improving. We are excited to keep growing and tackling new design challenges ahead.
Next steps
Working on the Aware app was both challenging and rewarding. Balancing serious topics like missing persons with user-friendly design was tough at times, but the goal was always to create something impactful and easy to use. Adding features like community discussions and updates could boost engagement and foster a sense of collective action, with proper moderation ensuring a respectful space.
Learning 01: Thinking outside the box
The concept of using cards to present missing person cases worked surprisingly well. It made the information more digestible and added a sense of urgency, while still being user-friendly. Simplifying the navigation also paid off by keeping things clear and easy to follow. It was cool to see users respond well to the layout and functionality.
Learning 02: Too many ideas can overwhelm users
At first, the app design was too complex. We tried adding too many features, and it ended up overwhelming users. Streamlining the features was necessary. Also, balancing serious content with engaging visuals was tricky—sometimes it felt like the design was too playful for such a serious topic.
Learning 03: Collaboration is key
Collaboration was a big plus! Bouncing ideas off the team led to creative solutions I wouldn’t have come up with solo. On the downside, decision-making could be slow at times. When everyone has different opinions, it can be hard to find a middle ground. But overall, having different perspectives helped the project grow in ways it wouldn’t have otherwise.